A. Instrucciones



-
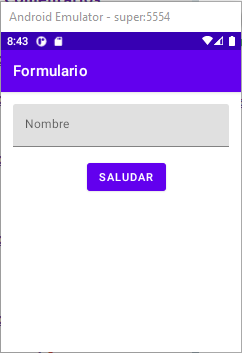
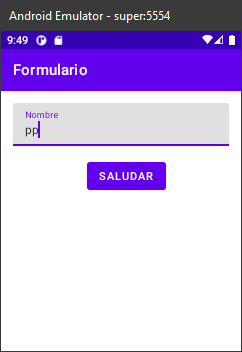
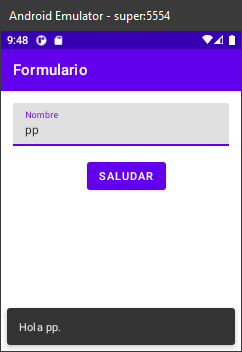
En esta lección se muestra como crear un formulario y ejecutarlo.
-
Son los mismos pasos que en las instrucciones para el ejemplo de Android Studio.
Pasos a seguir
-
Crear un proyecto para phone & tablet de tipo Empty Activity. Video sobre como crear el proyecto.
-
Las aplicaciones se pueden correr sobre un dispositivo real habilitado para desarrollo o en un emulador dentro de la computadora de desarrollo. En este último caso, si no tienes configurado un emulador, hay que crearlo. Video sobre como crear el emulador.
-
Modifica el proyecto con el contenido de los archivos que se muestran en esta lección.
-
Ejecuta el proyecto sobre el emulador de teléfono o el dispositivo real. Video sobre como ejecutar el proyecto.